- آموزش بهینه سازی تصایر برای سایت+کتاب رایگان
استفاده از تصاویر در صفحات وب کاربرد وسیعی دارد. چه به عنوان عناصر گرافیکی برای طراحی سایت و چه برای افزودن توضیح بیشتر به مطلب و افزایش قدرت انتقال مفهوم یک متن به مخاطب، باید از تصاویر استفاده کرد. گرچه استفاده از تصاویر در صفحات وب ضروی است ولی استفاده نادرست میتواند تجربه ای ناخوشایند برای بازدیدکنندگان در پی داشته باشد. از همینرو بهینه سازی تصاویر برای صفحات وب، لازم و ضروری است.
چرا بهینه سازی تصاویر باید انجام شود؟
به طور کلی دو دلیل مهم برای بهینه سازی تصاویر وجود دارد:
- کاهش حجم صفحات و افزایش سرعت بارگذاری
- کاهش میزان پهنای باند مصرفی ماهانه و در نتیجه کاهش هزینه های نگهداری سایت
منظور از بهینه سازی تصاویر این است که بدون کاهش کیفیت و یا با کمترین افت کیفیت، حجم تصاویر را کاهش دهیم و برای اینکار باید چند نکته را مورد توجه قرار دهید:
- بهتر است از تصاویر با اندازه های متوسط را بجای تصاویر بزرگ استفاده کنید، برای مثال سعی کنید تصاویری بین ۴۰۰×۳۰۰ پیکسل تا ۶۰۰×۴۰۰ پیکسل انتخاب کنید.
- انتخاب فرمت مناسب. برای تصاویری که بیش از ۳ رنگ در آنها بکار رفته باید از فرمت jpg استفاده کرد و برای تصاویری که تعداد رنگهای آن محدود است بهترین فرمت png می باشد.
- از حالت Optimize شده استفاده کنید. (در ادامه توضیح خواهیم داد).
برای بکار گیری ۳ نکته ی فوق، یکی از بهترین نرم افزارها، فتوشاپ است. در این مطلب نحوه ی کار با فتوشاپ برای بهینه سازی تصاویر را برای شما شرح خواهیم داد.
استفاده از فتوشاپ برای بهینه سازی تصاویر
فتوشاپ نرم افزاری قوی و کاربردی برای دستکاری تصاویر است و یکی از قابلیتهای آن، ذخیره کردن تصاویر برای صفحات وب است. با استفاده از فتوشاپ هم میتوانید اندازه ی تصاویر را تغییر دهید و هم حجم آنها را کاهش دهید.
یک تصویر دلخواه را با استفاده از فتوشاپ باز کنید، در این مثال ما از تصویر Hydrangeas.jpg که در پوشه ی تصاویر پیشفرض ویندوز (Sample Pictures) قرار دارد استفاده کرده ایم. اندازه ی این تصویر ۱۰۲۴ پیکسل پهنا در ۷۶۸ پیکسل ارتفاع و حجم تقریبی آن ۵۸۱ کیلوبایت است که به هیچ عنوان برای نمایش در صفحات وب مناسب نیست.
تغییر اندازه تصویر با فتوشاپ
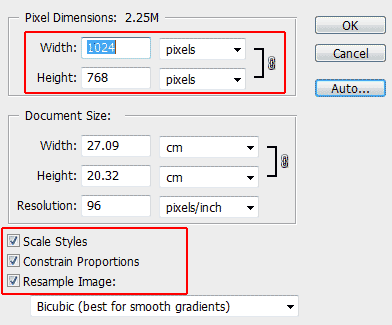
در گام نخست، باید اندازه ی تصویر را کوچک کرد و به محدوده ی اندازه ی متوسط که در ابتدای مطلب گفته شد، تغییر داد. برای این منظور از منوی image بر روی گزینه ی Image Size کلیک کنید تا پنجره ای با همین نام برای شما باز شود.

سپس همانطور که در تصویر مشخص شده است، اطلاعات مورد نظر را ویرایش کنید. به عنوان مثال اگر عدد ۱۰۲۴ را به ۵۵۰ تغییر دهید، به صورت اتوماتیک عدد ۷۶۸ به ۴۱۳ تغییر پیدا خواهد کرد.
دلیل این امر این است که تیک گزینه های Scale Styles و Constrain Proportions فعال می باشند. اگر بخواهید پهنا و ارتفاع را به صورت مستقل از هم تغییر دهید، باید ابتدا تیک این گزینه ها را غیر فعال کنید و سپس اقدام به تغییر اندازه کنید.
بعد از وارد کردن اندازه های جدید، بر روی دکمه ی ok کلیک کنید تا تغییرات اعمال شود.
ذخیره ی تصویر، مناسب برای صفحات وب با فتوشاپ
پس از تغییر اندازه ی تصویر، نوبت به بهینه سازی خود تصویر میرسد. در این مرحله فرمت تصویر و تعداد رنگهای بکار رفته در آن را تنظیم خواهیم کرد. برای اینکار بر روی منوی File کلیک کنید و گزینه ی Save for Web & Devices را انتخاب کنید.
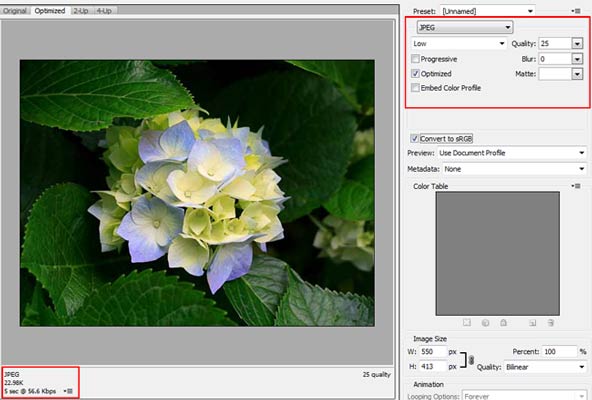
با انتخاب این گزینه، پنجره ای با همین نام برای شما گشوده خواهد شد و تنظیماتی در اختیار شما قرار داده میشود که در تصویر برای شما مشخص کرده ایم:

همانطور که شاهد هستید، در قسمت سمت راست پنجره، تنظیمات مربوط به تصویر قرار گرفته اند. با استفاده از منوی بازشو، میتوانید فرمت تصویر را از میان فرمتهای WBMP, PNG-24, PNG-8, JPG, GIF انتخاب نمایید. همانطور که در ابتدا گفتیم، برای تصاویری که طیف رنگی بکار رفته در آنها وسیع است، بهتر است از فرمت jpg استفاده شود و برای تصاویری که زمینه ی شفاف دارند و یا طیف رنگی آنها محدود به چند رنگ خاص است، گزینه ی png و بعد از آن gif پیشنهاد میشود.
با توجه به اینکه طیف رنگی تصویر انتخابی ما بسیار وسیع است، بهترین انتخاب، فرمت jpg می باشد. سپس با استفاده از گزینه ی Quality که مقداری از ۰ تا ۱۰۰ را دریافت میکند، کیفیت تصویر را تعیین میکنیم. با تغییر عدد مربوط به Quality، عددی که در پایین سمت چپ نمایش داده میشود تغییر میکند، این عدد در واقع حجم نهایی تصویر است. در مثال فوق، کیفیت ۲۵% تصویر حجمی معادل ۲۲.۹ کیلوبایت خواهد داشت و کاهش کیفیت چندان در تصویر محسوس نیست.
بنابر این با کاهش اندازه و کیفیت تصویر، حجم ۵۸۱ کیلوبایت تصویر اصلی به ۲۳ کیلوبایت تقلیل یافت (۵۵۸ کیلوبایت) در واقع حجم تصویر ۲۵ برابر کاهش یافته است.
این کاهش حجم از جهت کاهش بار سایت و کاهش پهنای باند مصرفی بسیار حائز اهمیت است. تصور کنید این تصویر روزانه ۱۰۰۰ بار مورد بازدید قرار بگیرد (ماهانه ۳۰۰۰۰ بار)، با یک حساب ساده متوجه خواهیم شد که در صورت بهینه نکردن تصویر، روزانه حجمی معادل ۵۵۸۰۰۰ کیلوبایت (ماهانه ۱۶.۷۴۰.۰۰۰ کیلوبایت معادل ۱۶.۷۴ گیگابایت) فقط به خاطر یک تصویر هدر میرود و هزینه های اضافی برای نگهداری سایت و خرید پهنای باند اضافه به وبمستر تحمیل خواهد کرد. و از طرف دیگر به دلیل آهسته بودن سرعت بارگذاری، تجربه ی ناخوشایندی برای مخاطبین و بازدیدکنندگان سایت شما خواهد داشت.
نکته:
ممکن است شما برای سایت خود از سیستم مدیریت محتوای وردپرس استفاده کرده باشید. هنگام آپلود تصاویر در وردپرس، سیستم به صورت خودکار اندازه های بندانگشتی، متوسط، بزرگ و اندازه ی واقعی را ایجاد خواهد کرد، گرچه انتخاب تصاویر با سایز متوسط و کوچک تا حدود زیادی حجم تصویر را کاهش میدهد، ولی تصویر به صورت کامل بهینه سازی نشده است. لذا پیشنهاد میکنیم ابتدا تصویر را به روش فوق بهینه سازی کنید و سپس در سایت آپلود کنید.
توجه:
© هرگونه استفاده از این مطلب تنها با ذکر نام نویسنده و عصرعلم به صورت لینک به این صفحه مجاز است.